Preparing Your App for iOS 15 and Android 12
Hello everyone!
With new mobile OS versions releasing late this year, we recommend preparing your React Native apps beforehand to avoid regressions when the releases become generally available.
iOS 15
The release date of iOS 15 hasn’t been announced yet, but based on previous iOS releases, it will likely be around September 16th. Please also account for App Store review time if any changes are required to prepare your app for iOS 15.
What to watch out for
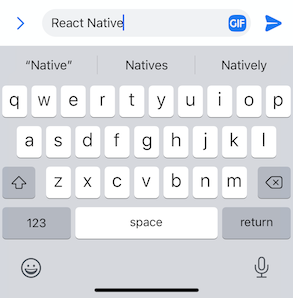
QuickType Bar
The way to disable QuickType bar in TextInput has changed. QuickType bar is the bar above keyboard with three suggested words. In case your UI needs to have the bar hidden, setting autoCorrect to false no longer disables QuickType bar in iOS 15 like earlier versions. In order to hide the QuickType bar, you need to also set spellCheck to false. This will disable spell check, the red underlines, in your TextInput. Disabling QuickType bar with spell check enabled is no longer an option.

QuickType bar with three suggested words
To disable QuickType bar in iOS 15, set prop spellCheck and autoCorrect to false.
<TextInput
placeholder="something"
autoCorrect={false}
spellCheck={false}
/>
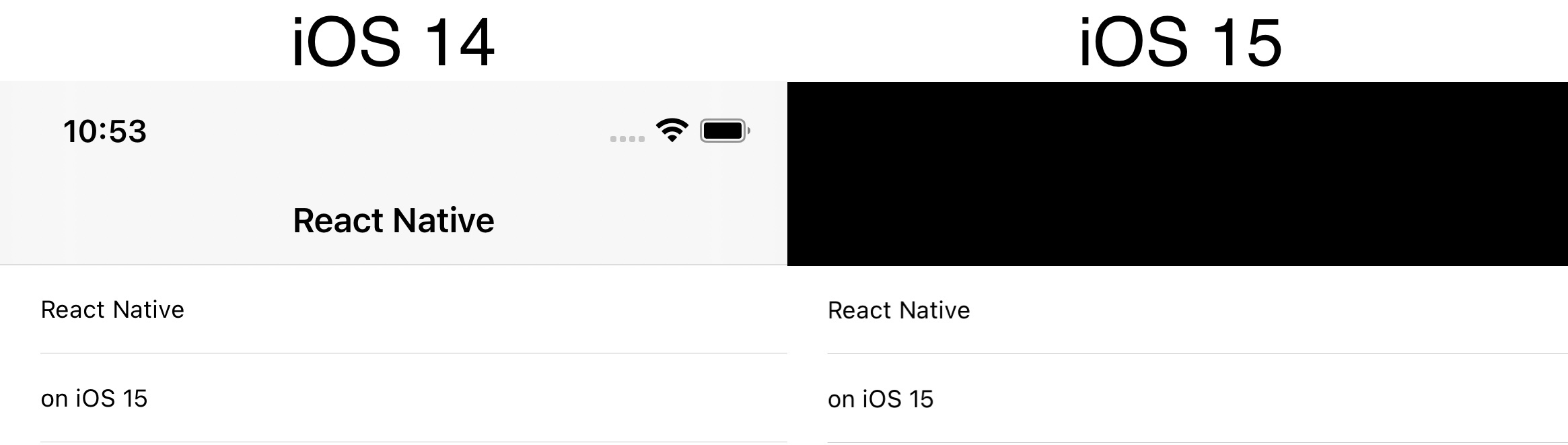
Transparent Navigation Bar
iOS 15 changes the default behaviour of the navigation bar. Unlike in iOS 14, the navigation bar becomes transparent when the content is scrolled all the way up. Make sure to watch out for this as it can make content difficult to read. For tips on how to work around this issue, check out this thread.

How to install iOS 15
Device
If you have a spare device, you can join the beta program and install iOS 15. At this point, beta releases are generally stable, but keep in mind that the upgrade to iOS 15 is irreversible.
Simulator
To test your app on a simulator with iOS 15, you will need to download Xcode 13. You can find Xcode 13 here.
Android 12
Android 12 will be released this autumn and it introduces some changes which can potentially affect your app experience. Traditionally, Google Play requires target SDK of your app to be upgraded before November of the following year. (see requirements for previous release here).
What to watch out for
Overscroll Effect
Android 12 introduces new overscroll effect which affects all scroll containers. As React Native scroll views are based on the native views, we recommend to check your scrollable containers to ensure the effect is applied correctly. You can opt-out from it by setting overScrollMode prop to never.
Permission Updates
Android 12 allows users of your app to only provide access to the approximate location if you request it with ACCESS_FINE_LOCATION permission. Learn more about it here.
Check out Google’s detailed behavior changes for all apps running on Android 12.
How to install Android 12
Device
If you have a spare Android device, check if you’re able to install Android 12 Beta via instructions here.
Emulator
If you don’t have a device available, you can set up an emulator following instructions here.
