Helping migrate React Native libraries to the New Architecture
tl; dr: We are working on improving the resources supporting the React Native New Architecture. We have already released a repository to help migrate your app (RNNewArchitectureApp) and one for your libraries (RNNewArchitectureLibraries). We are also revamping the New Architecture guide on the Website and we created a GitHub Working Group to answer questions related to the New Architecture.
Introduction
In this post we are sharing an update on tools and resources to help you migrate your Native Modules and Native Components to their New Architecture equivalents, TurboModule and Fabric Components.
React Native users leverage vast number of open source libraries for building apps. For a complete and consistent ecosystem, it is necessary that these libraries migrate such that everyone can benefit from the unlocked capabilities and performance improvements of the New Architecture.
Here is what we’re working on to support library developers in migrating to the New Architecture:
- Documentation: We are expanding the New Architecture guide on the website to cover more concepts of the New Architecture and how to develop your components.
- Example Migrations: We’ve set up two repositories to demonstrate how to migrate a React Native app to the New Architecture (RNNewArchitectureApp) and how to create a Fabric Component and a TurboModule that work with both architectures (RNNewArchitectureLibraries).
- Support: Earlier this year, we created a GitHub Working Group dedicated to discussion and questions around the New Architecture.
In this post, we will dig deeper into these resources and explain in more detail how you can use them most efficiently. Finally, we will provide a snapshot of the current migration state for the most used React Native libraries.
Documentation
In the past 6 months, we’ve added a guide on adopting the New Architecture and an architecture deep-dive on Fabric. We plan to expand this to include more guides and documentation around creating TurboModules, understanding Codegen, and more. We plan to have updates to share by the 0.70 release.
Currently, the New Architecture guide covers how to migrate your app and your libraries to support the New Architecture properly.
If you are interested in the evolution of this guide, or have feedback, you can follow along on this pull request.
Example Migrations
For developers who may want to follow along in code, we’ve prepared two example repositories.
RNNewArchitectureApp
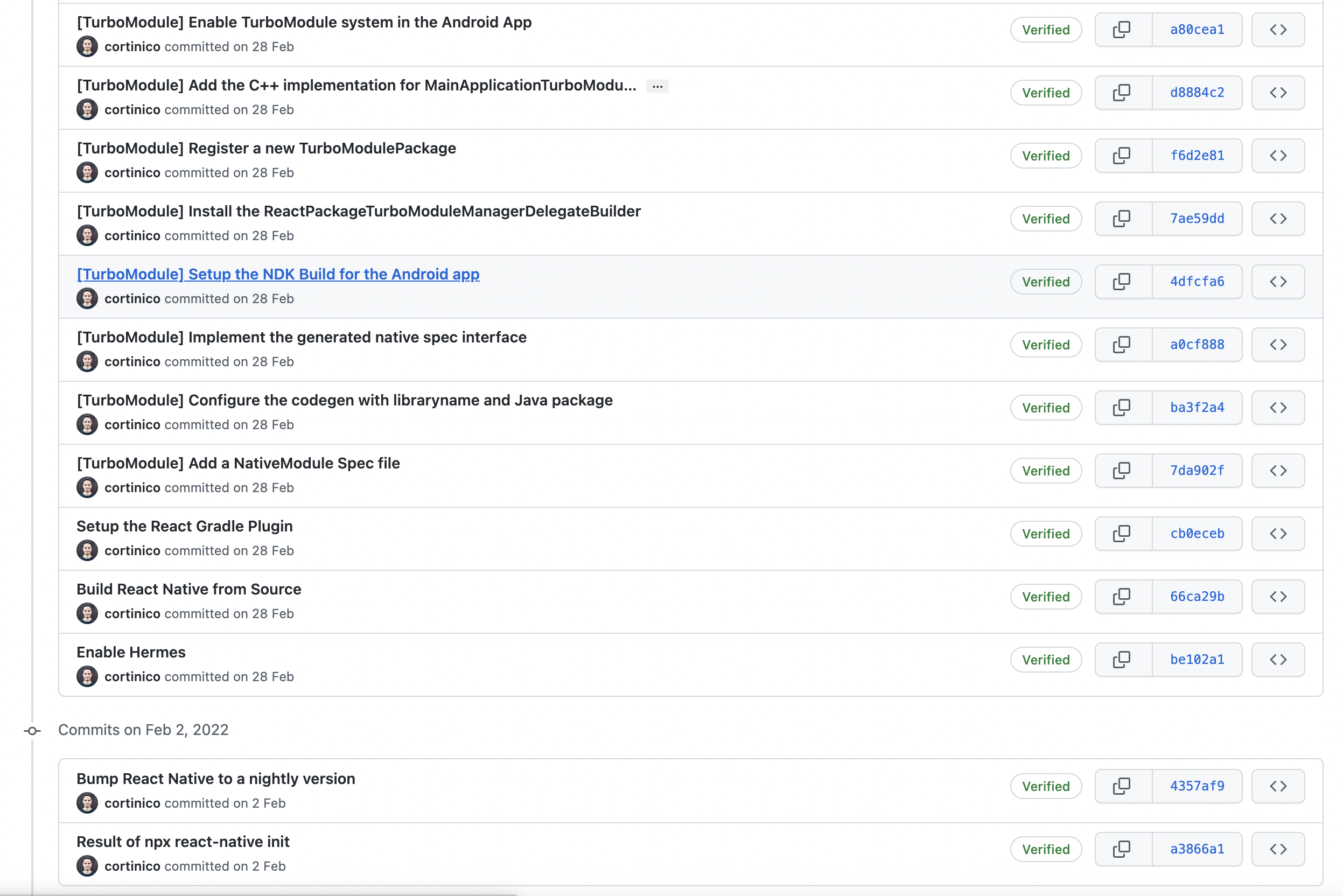
This repo was created to demonstrate how to migrate an app, the native modules and the native components from the legacy architecture on the React Native version 0.67 to the New Architecture and the most recent version of React Native. Each commit corresponds to an isolated migration step.

The repo is organized as follows:
- A main branch has no code but a README.md which advertises other branches.
- Several migration branches which show a migration from a specific version of RN to another.
Some of the migration branches also have a RUN.md file which describes in a more human-readable fashion the exact steps that have been applied in every commit.
We plan to keep this example up to date with the most recent stable releases, adding migrations to any minor release of React Native we are going to release. If you notice issue with any of the steps, please file an issue in the repository. This will hold until we have the reasonable feeling that most of the React Native users have migrated to the New Architecture.
RNNewArchitectureLibraries
Similarly, this repo provides a step-by-step guide on how to create a TurboModule and a Fabric Component. It has a focus on ensuring backward compatibility between the New Architecture and the legacy one.
The repository is organized in a similar way to the previous one:
- A main branch has no code but a README.md which advertises other branches.
- Other branches to show how to develop TurboModules and Fabric Components.
We plan to keep this example updated onto new releases of React Native, especially releases that affect library development, as well as add more examples on how to use advanced features (for example: implementing commands, event emitters, custom state). If you notice errors, please file an issue in the example repository.
Support
We’ve created a dedicated working group to give the community space to ask questions and get updates on the New Architecture. If you are a library maintainer, this is a valuable resource to find answers to your questions, and for us to know about your requirements. To join, please follow these instructions. Everyone is welcome.
The working group is organized into several sections:
- Announcements: A place to share milestones and significant updates on the RN New Architecture Rollout
- Deep Dive: A place to chat about deep dives and technical-specific topics
- Documentation: A place to chat about the New Architecture documentation and migration material
- Libraries: A place to chat about 3rd party libraries and their migration story to the New Architecture
- Q&A: A place to ask the community for help on the New Architecture topics
- Releases: A place to chat about release specific bugs & build problems
To use this group effectively:
- Make sure your library is listed inside the Libraries section. This will help us share a status update on the migration of your library and will help us understand which struggles library authors are facing to support you better.
- Leverage the Q&A section if you face a blocker and need support. Our team and community experts are monitoring and will support at our best effort.
- Keep an eye on the other sections for topics that may affect you. A new release may introduce exactly the API that you were looking for. You can subscribe to particular discussions via GitHub.
We plan to support this group until the New Architecture is enabled by default and all the major libraries have been migrated to it.
Migration Status of Popular Libraries
Libraries maintainers have been sharing with us in the working group the status of their migration effort, and we wanted to provide you with a quick overview:
- react-native-gesture-handler: ✅ Migrated
- react-native-navigation: 🏃♂️ Ongoing
- react-native-pager-view: 🏃♂️ Ongoing
- react-native-reanimated: ✅ Migrated. In the process of testing and profiling for performances
- react-native-screens: 🏃♂️ Ongoing
- react-native-slider: 🎬 Started
- react-native-template-new-architecture: ✅ Migrated. Gradually adopting/testing more companion Libraries
- react-native-template-typescript: ✅ Migrated
- react-native-webview: 🎬 Started
Next Steps
We are invested in supporting the React Native community’s adoption of the New Architecture. Concretely, we will continue to:
- Offer best-effort support in the Working Group.
- Provide more examples about how to achieve amazing results with the New Architecture in the RNNewArchitecture repositories.
- Provide clear and up-to-date documentation on the New Architecture.
- Track the migration status of essential React Native libraries in the Working Group.
- Simplify the migration path for developers
In addition, React Native 0.69 will ship with improved devX for app and library developers for New Architecture adoption. You can find more information about the 0.69.0 release here.
We are excited about what we will build together with the New Architecture!
